Private packages
With Sandpack, you can securely consume private npm registries (GitHub packages, npm private registry, custom registries, etc.) within just a few steps. A CodeSandbox internal proxy provides the interface to communicate with a custom private npm registry and retrieve npm packages from any npm registry.
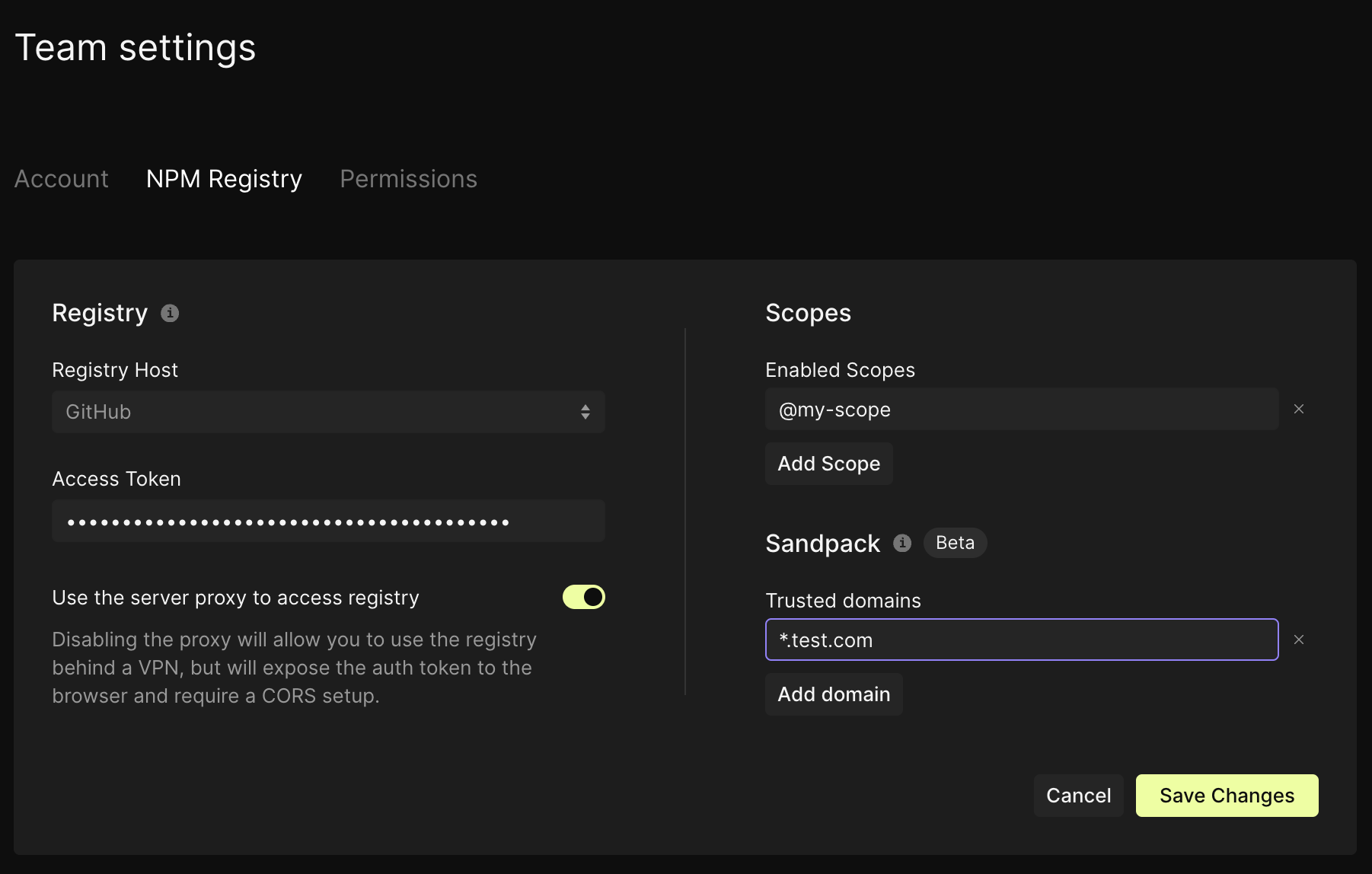
You can access the settings here.
This setting is only available on enterprise plans.
Configuration
Get started
-
Settings: Configure your npm settings on the CodeSandbox Dashboard.
-
Trusted domains: Set a list of trusted domains on the Dashboard.

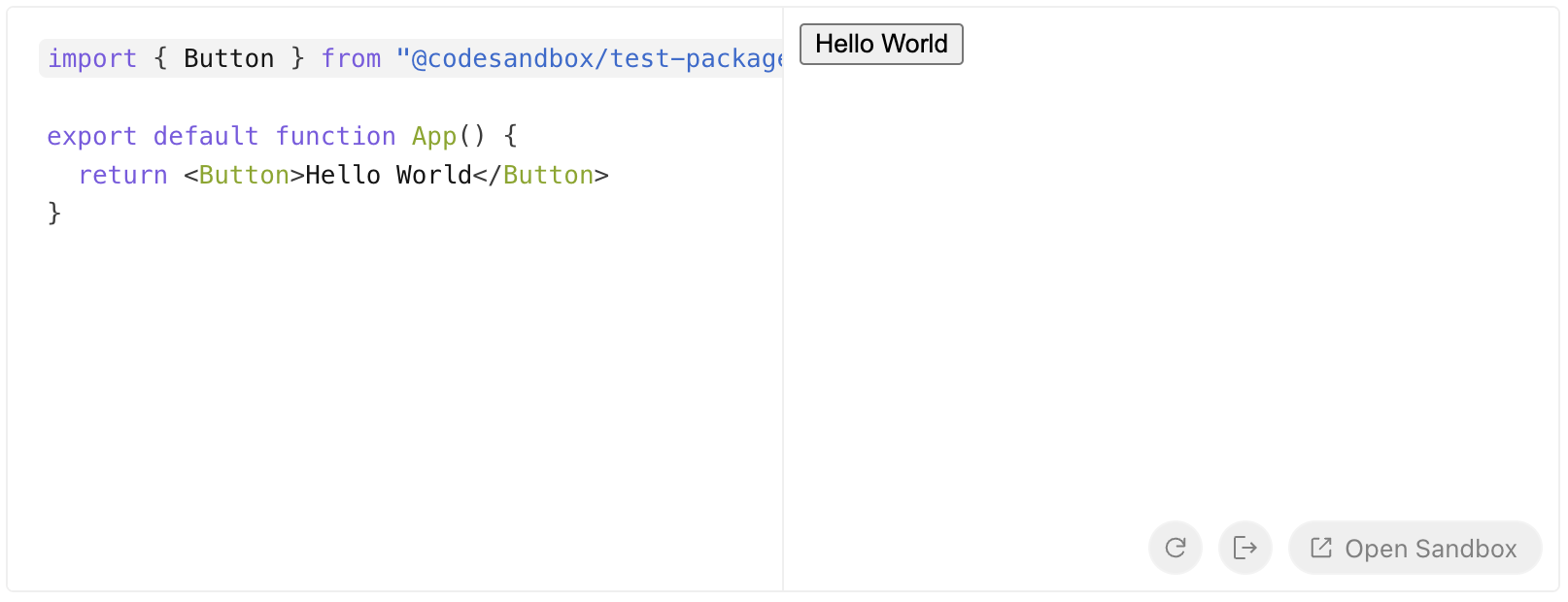
- Sandpack: Provide a team ID and your custom setup for your Sandpack sandboxes.
<Sandpack
template="react"
// This is an identifier for your sandboxes and private npm registry
teamId="YOUR_TEAM_ID"
// Set the dependencies; for example, this is a private package from GitHub packages
customSetup={{
dependencies: { "@codesandbox/test-package": "latest" },
}}
// Consume dependencies as usual
files={{
"App.js": `import { Button } from "@codesandbox/test-package";
export default function App() {
return <Button>Hello World</Button>
}`,
}}
/>
- Sign-in: When Sandpack loads, you will be asked to sign in; after doing that, it's done.


Exporting sandboxes
Once Sandpack is configured, you can use the "Open in CodeSandbox" button to export sandboxes to CodeSandbox effortlessly. However in order to seamless export the sandbox, you need to provide a CodeSandbox API key that will be used to create a sandbox inside your workspace.
- Generate a API token in your dashboard: codesandbox.io/t/permissions.
- Use the generate token to setup your Sandpack instance:
<Sandpack
customSetup={{
exportOptions: {
apiToken: "<API-TOKEN>",
privacy: "private", // "public" | "private"
}
}}
/>This sandbox will be created inside the given workspace and can be shared with team members.
Security
It is important to us to ensure that the information and tokens of the npm registry are kept private. As such, we have added some extra measures to prevent any type of leakage.
Persisting the auth token
The auth token is stored in our database in an encrypted form, using a key that's rolled and not available to the database itself. Even in the unlikely event that our database gets compromised, your auth token would be encrypted and inaccessible.
Single-Sandbox key
We never send the auth token to the browser. Instead, we give every editor of the sandbox a key that only gives them access to that specific sandbox.
If they want to retrieve a package from the private npm registry, they will have to ask our API. The API will fetch the auth token, request the npm registry on behalf of the user and return the response to the user.
Trusted domain only
Sandpack uses the HTTP Content-Security-Policy (CSP) frame-ancestors directive to validate parents' window that may embed the given sandpack iFrame.
With this extra security layer, only websites you trust (and provide to us) can render and fetch private packages from your registry. This can avoid phishing websites and the potential leakage of private data.